Dans le cadre du Parcours @rchimède, l’association Picoscope est intervenue auprès d’élèves de 4e pour proposer une animation sur l’emploi des mathématiques dans le domaine des jeux vidéo (avec pico-8 !). Afin de faciliter l’emploi des connaissances acquises en cours de mathématique, une librairie dédiée (« lib_math.p8 ») a été conçue. Elle permet de créer figures géométriques à l’aide de points et de segments, puis d’appliquer des transformations : homothétie, rotation, symétrie axiale, translation, etc. L’origine (0,0) du repère orthonormé utilisé est au centre de l’écran. Le repère est orienté de façon « classique » : les axes des abscisses et ordonnées croissent respectivement vers la droite et le haut. Les angles sont exprimés en degré.
La bibliothèque, les supports de cours et les programmes connexes des modules (L1 et L2) sont proposés en téléchargement. Le premier module (L1) présente les fonctions de la bibliothèque et leurs mises en œuvre à travers de courts exemples. Le second module (L2) propose de réaliser un petit jeu vidéo (avec des graphismes vectoriels).

Télécharger le Module L1 (<1Mo)

Télécharger le Module L2 (<1Mo)
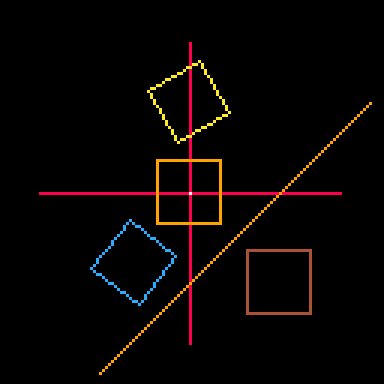
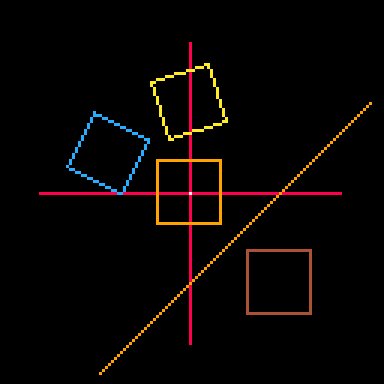
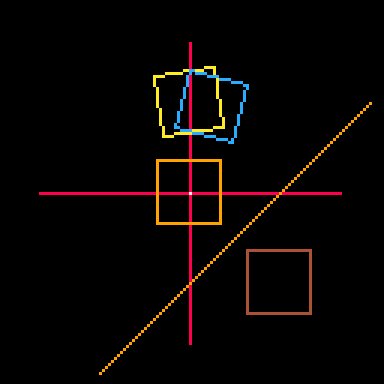
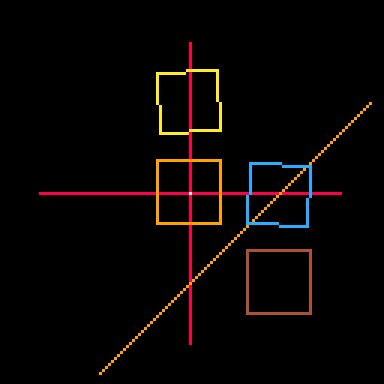
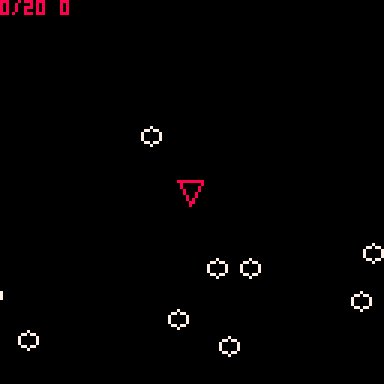
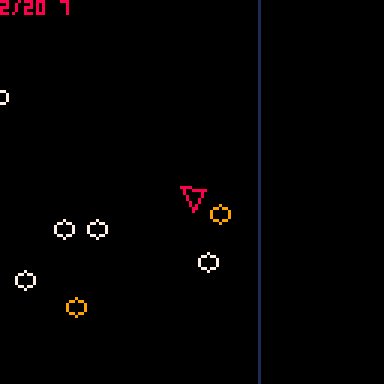
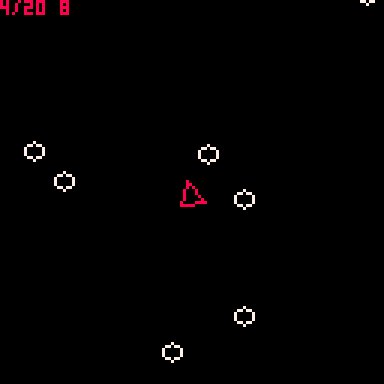
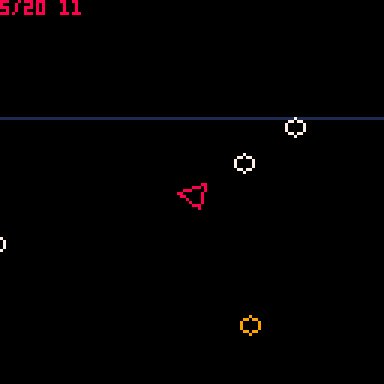
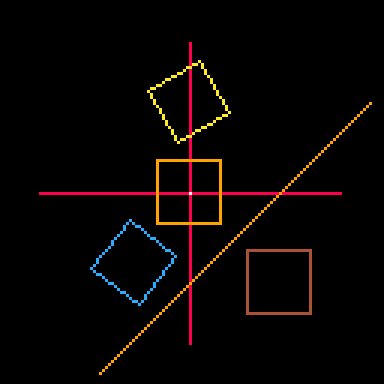
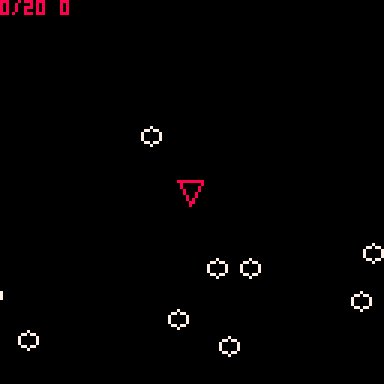
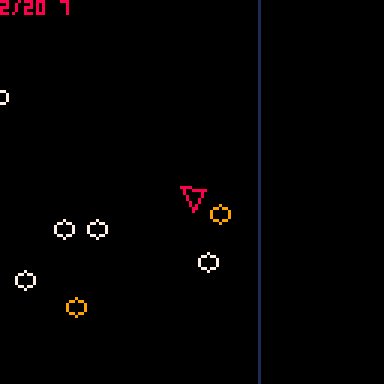
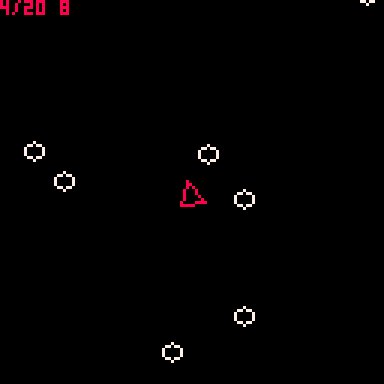
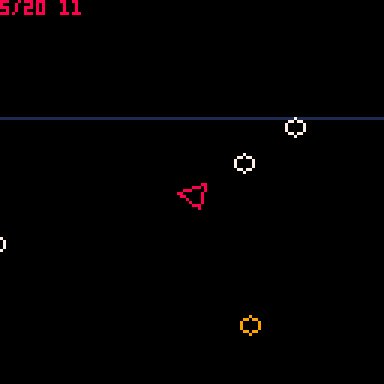
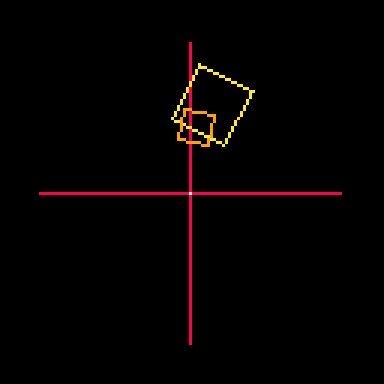
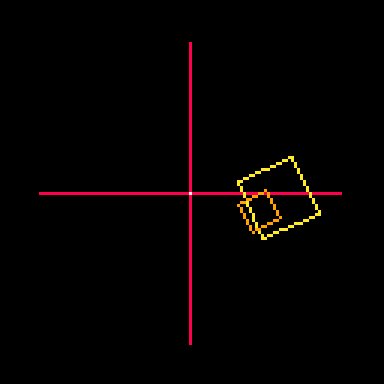
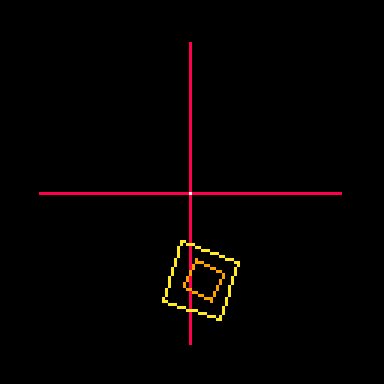
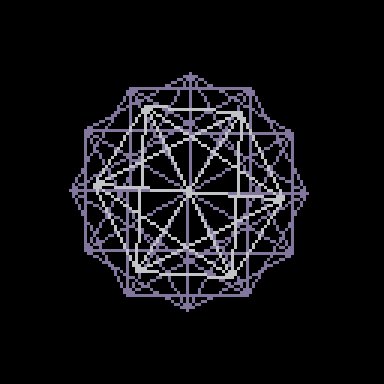
Exemples de production « élève » :

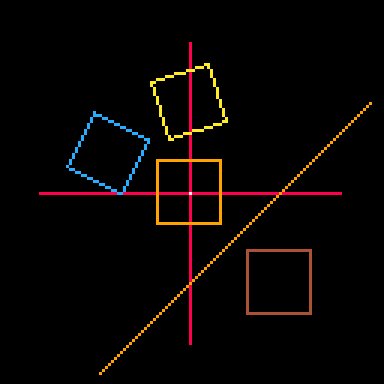
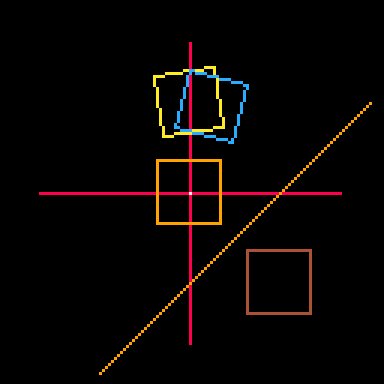
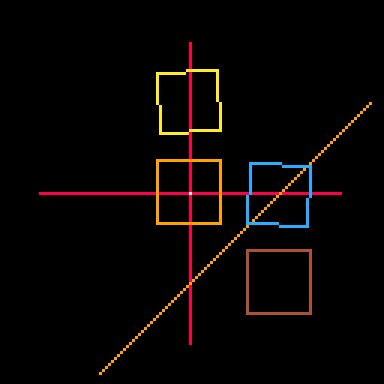
#include lib_math.p8
carre=m:figure({
points={
{-10,-10}, {-10, 10},
{ 10, 10}, { 10,-10}
},
segments={{1,2}, {2,3}, {3,4}, {4,1}},
}):deplace({0,30}):tourne(45)
carre2=m:clone(carre):zoome(0.5)
function _draw()
if (t()%24<12) then
cls()
m:segment({0,50},{0,-50}):trace(8)
m:segment({-50,0},{50,0}):trace(8)
m:point(0,0):trace(7)
end
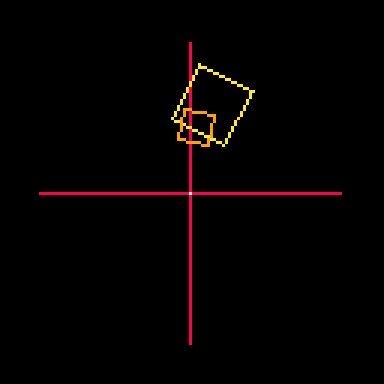
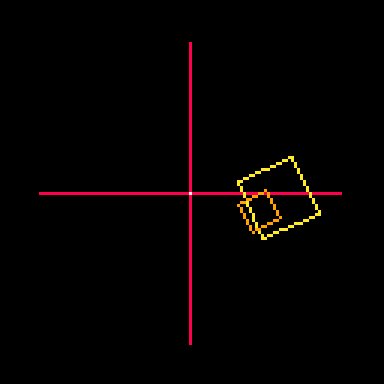
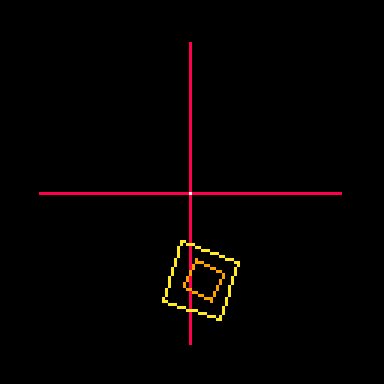
carre
:centre({0,0})
:tourne(-1)
:centre()
:tourne(5)
carre2
:centre(carre.m_central)
:tourne(5)
if (t()%0.2<0.01) or (t()%24<12) then
carre:trace(10)
carre2:trace(9)
end
end

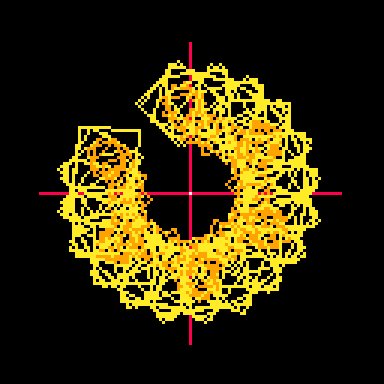
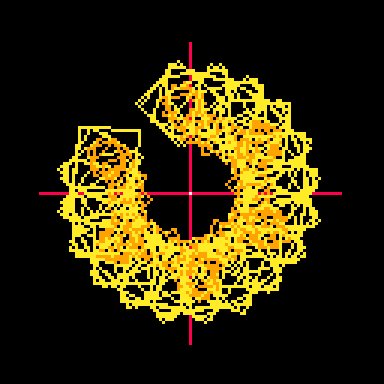
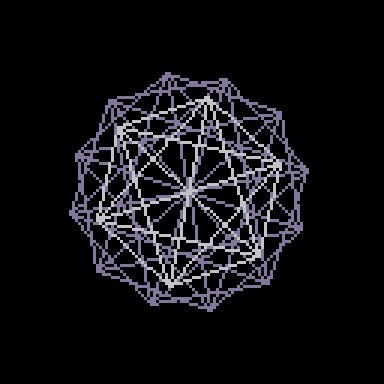
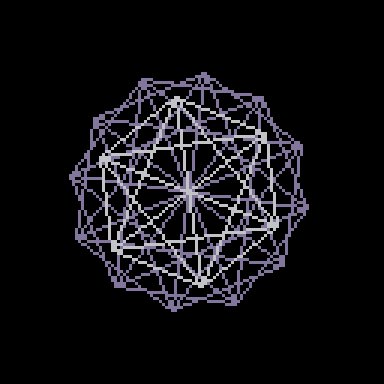
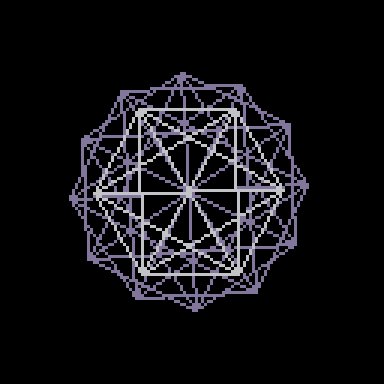
#include lib_math.p8
pts={}
for a=0,350,10 do
add(pts,{40*m:cos(a),40*m:sin(a)})
end
sts36={}
for i=1,35,3 do
for j=i,36,6 do
add(sts36,{i,j})
end
end
sts66={}
for i=1,35,6 do
for j=i,36,6 do
add(sts66,{i,j})
end
end
fig36=m:figure({
points=m:clone(pts),
segments=sts36
})
fig66=m:figure({
points=m:clone(pts),
segments=sts66
}):zoome(.8)
function _draw()
cls()
fig36:trace(13):tourne(-1)
fig66:trace(6):tourne(-2)
end
Nous remercions toute l’équipe de St Gab’ ainsi que Cloé et Jean-Baptiste pour leur accueil. Tous nos encouragements aux apprentis codeurs (qui sont maintenant convaincu que les maths n’ont pas été inventées uniquement pour leur donner des exercices). Un high five à Yannick (@s_yanik) pour son assistance technique. Nous n’étions pas trop de deux 😉
Pour prendre contact, n’hésitez à laisser un mot sur facebook ou twitter.
Salutations,
jihem
(twitter: @wdwave)